Tuesday, January 24, 2012
Sunday, January 15, 2012
MAKE GRAPHIC DESIGN
Create Eye-popping Graphics with Photoshop Brushes
The Photoshop brush tool can do a whole lot more than make fuzzy-edged shapes. In this article, you’ll learn how to use the Photoshop Brushes palette to create some awesome graphic effects to use on your web sites. We’ll also cover how to expand your brush options even more by loading other people’s brushes and even making your own!
MIMICKING NATURE
Let’s take a look at how we can use Photoshop to create a beautiful scattering of leaves. If you have yet to experiment with Photoshop brushes, you might be thinking that we’ll be creating these leaves individually — rotating them, squishing, coloring, and otherwise transforming them, until they’re perfectly and uniquely arranged.
Not so! With the power of Photoshop brushes, creating an effect similar to this can take you minutes, rather than hours!

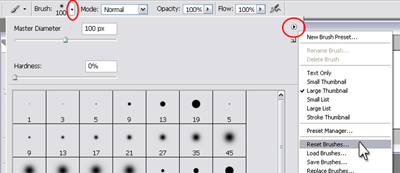
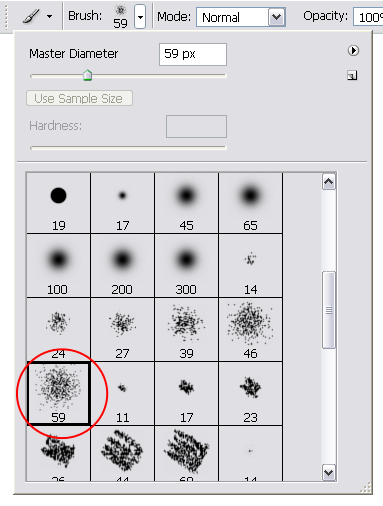
In Photoshop, select the Brush tool (B). From the Options bar, click the little arrow next to the brush to display all of the available brushes. Look for the leaf brush, circled in red below.
If you don’t see it (the leaf brush should be available in Photoshop CS2 and above), you may need to reset your brushes. The flyout box — called the Brush Preset picker — has another small arrow; click this to reveal the brush options and then choose Reset Brushes.

By itself, the brush draws a leaf shape when you click once on your image canvas. If you click and drag, however, you get a line of leaves, like the one shown below. How closely they are spaced depends on how quickly you move your mouse.

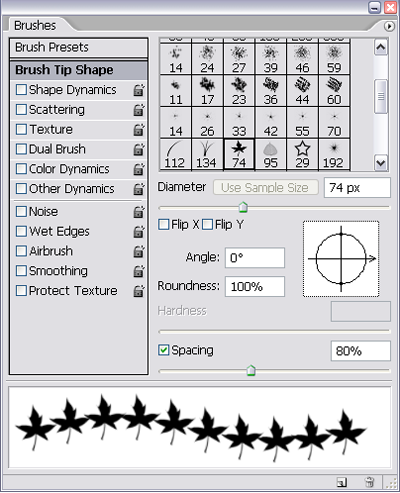
Open up the Brushes palette and start playing with the options. Here are some things you can try.
Under Brush Tip Shape, make sure the Spacing checkbox is checked, and move the slider to about 80%.

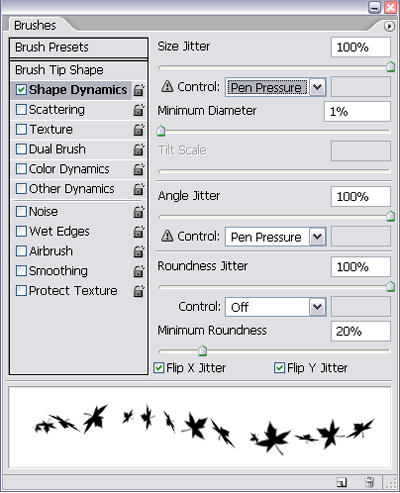
Next, click on Shape Dynamics. For all of the jitter-related settings (Size Jitter, Angle Jitter, andRoundness Jitter), drag the sliders to 100%. Also check the Flip X Jitter and Flip Y Jitter checkboxes. You can see how this might affect the brush in the preview box.

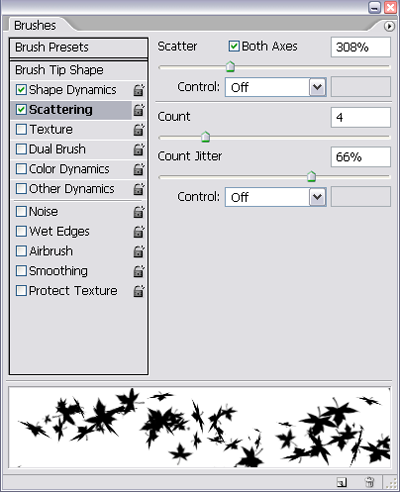
Now click on Scattering, and increase the Scatter amount, checking the Both Axes checkbox while you’re at it. This setting determines how far away from the brush stroke the leaves might end up — I’ve set mine to around 300%. If you like, you can also increase the Count, which affects how many leaves appear, and theCount Jitter, which will randomize the number of leaves.

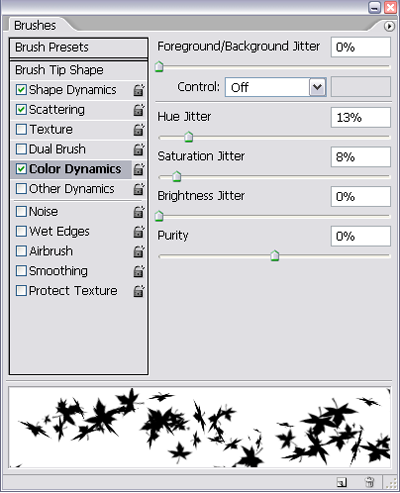
The next set of parameters that we’ll modify affect the color dynamics of our brush. Click the Color Dynamicscheck box; this page allows you to control the color of the leaves and provide some variation between each shape. I’ve increased the Hue and Saturation Jitter amounts just slightly. Unfortunately, the Photoshop preview feature doesn’t show these color jitter effects, but you can always come back to this window and adjust the settings should you wish to increase or decrease the color variation.

If you want, you can also try changing the Other Dynamics settings to vary the opacity and flow. For this example, I want my leaves to be solid, so I haven’t tweaked any of these settings.
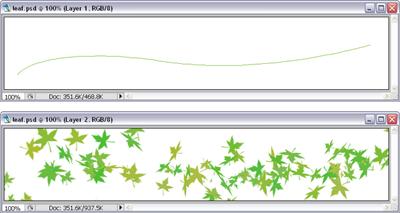
Now you’re ready to test out the brush! In the figure below, I’ve shown the rough path that I’m going to follow with the brush tool in the top window. The bottom window shows the results of following this path with our new brush:

At this point, you can go back to the Brushes palette and adjust the different settings, including the size of the brush, to try out different effects. Each time you use the brush you’ll get slightly different results, but as you play with the palette, you’ll find a combination that you like.
Photoshop comes with other built-in brushes that provide similar effects. Click on the arrow in the Brush Preset picker as if you were resetting the brush, and you’ll see a list of the other available brush libraries. Under the Assorted Brushes option, try the snowflake or star brushes. Under the list of Special Effectbrushes, you’ll find some floral shapes, a butterfly shape, and even a rubber duck!

EASY GRUNGE
You can use the concept that we just learned for mimicking nature to easily create a successful grunge effect. In the following example, I’ll use different Photoshop brushes to create a rusty, grungy look for a web site header graphic, like the one pictured below.

Start by resetting your brush options as described in the last example. Then, select one of the spatterbrushes from the Brush Preset picker.

Play with the options in the Brushes palette. Here are the exact settings that I modified:
- Brush Tip Shape
- Spacing: Increased to 14%
- Shape Dynamics
- Size Jitter: 100%
- Angle Jitter: 62%
- Roundness Jitter: 21%
- Flip X Jitter and Flip Y Jitter selected
- Scattering
- Scatter: Both axes, 274%
- Count: 2
- Count Jitter: 52%
- Other Dynamics
- Opacity Jitter: 35%
Next, fill the background layer with a rusty orange color (#b26d0a) and create a new layer by clicking on theNew Layer icon in the Layers palette.
Set the Foreground color to a slightly darker shade (e.g. #a26103). Using the Brush tool, paint across your image so that you cover most of the canvas. This produces a subtle textured effect like the one shown below.

Now set the Foreground color to an even darker shade (I’ve used #8b5200). Create another new layer using the Brush tool, and add a few strokes in different areas to continue to build up your grunge effect.

Continue to add different layers and colors until you’re happy with the effect!

Another thing you can try, rather than using different colors, is to change the Mode in the options bar to specify a different option, such as Multiply, Color Burn, or Color Dodge. You’ll want to lower the opacity of your brush so that the effect isn’t too overwhelming. Use the brush tool directly on your background layer; below is an example in which I’ve used the Color Dodge mode:

Here’s the result I achieved after using Color Burn, Multiply, and Screen at different opacities:

Be sure to explore the other spatter and artistic-type brushes available in Photoshop when creating your own grungy or distressed effects!
LOADING OTHER PEOPLE’S BRUSHES
You aren’t limited to the standard built-in Photoshop brushes. Many wonderful — and often free — brushes are available from other artists and designers. Running a web search for the term "Photoshop brushes" will yield many resources. Typically, when you download the brushes, you’ll receive an
.abr file. You can move this into your Photoshop brush folder location (usually Program Files\Adobe\Adobe Photoshop X\Presets\Brushes on Windows machines, and Library/Application Support/Adobe/Adobe Photoshop X/Presets/Brushes on a Mac, where X is the version of your copy of Photoshop). Click on the small arrow in the Brushes palette or options flyout and choose Load Brushes, then select that .abr file.MAKING YOUR OWN BRUSH
Still can’t find the brush you’re looking for? Photoshop allows you to make your own custom brush. Perhaps you want to make a cool scattering of your logo mark, or maybe you’re just after a specific shape for your brush effect — either way, you can take full control over the shape of your brush by creating it yourself!
The basic idea is simple:
- Create a grayscale image for your brush. The actual size of your image will be the "maximum" size of your brush before things get blurry.
- Select the image and save it as a brush.
- If you want, save the brush into a collection of your other brushes so that you can reload it in the future.
Here’s a specific example to illustrate the steps:
1. Creating the grayscale image
You can create your brush in a variety of ways:
- by creating a vector image in Photoshop (or using another program, such as Illustrator, and importing it into Photoshop as an image)
- by drawing your own image using existing tools in Photoshop
- by utilizing part of a photo or scanned image
Just keep in mind that the solid black areas of your image will result in a solid color, while gray areas will result in transparency.
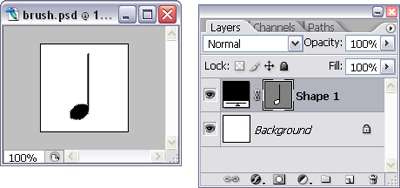
In this case, I’m going to keep it simple by using one of Photoshop’s built-in vector shapes to create a music note-shaped layer:

Now, right-click on the shape layer and choose Rasterize Layer.
2. Saving the shape as a brush
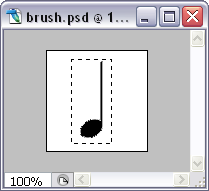
Now, make a selection of the document or the area that you want to define as the brush shape. In the figure below, I’ve used the marquee tool to create a rectangle that surrounds the music note.

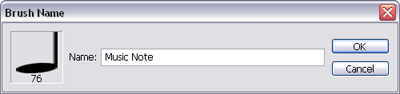
Next go to Edit > Define Brush Preset. A (slightly squashed) preview of your custom brush displays, and you can give your brush a name.

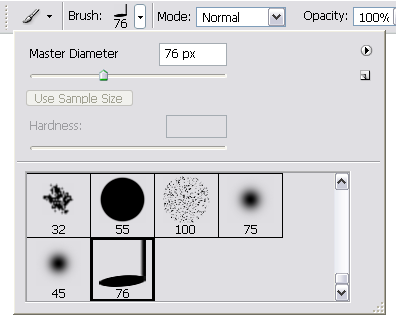
When you view the Brush options, you’ll see that your new brush is listed among the rest:

You can now use your brush like any other!
3. Saving your brush set
Your brush will remain in the Brush picker until the next time you load a new set of brushes, at which point you may lose your custom-designed brush.
If you want to save your brush, you can do so by saving the entire set of brushes. Click on the small arrow in the Brush palette or the Brush Preset picker, and choose Save Brushes. This will save an
.abr file that you can reload later on. (If you want, you can delete the other brushes in the preset that you don’t want to save, in order to create a set containing only your own custom brushes.)Once you locate the
.abr file to which your brushes have been saved (it will have been saved to the Brushesfolder mentioned above), you can copy and share your custom brushes with others.
Labels:
MAKE GRAPHIC DESIGN
Subscribe to:
Posts (Atom)